Configure a generic widget
Purple Experience
This article will guide you through the process of configuring a generic widget in the Purple Experience. The configuration is stored in a dynamic resource file called "generic-widget.json," and we'll leverage the Experience builder to carry out the configuration steps.
- Have a list of the third-party HTML resources, including stylesheets and scripts.
- Have decided how and where to integrate the third-party HTML resources into your Purple Experience
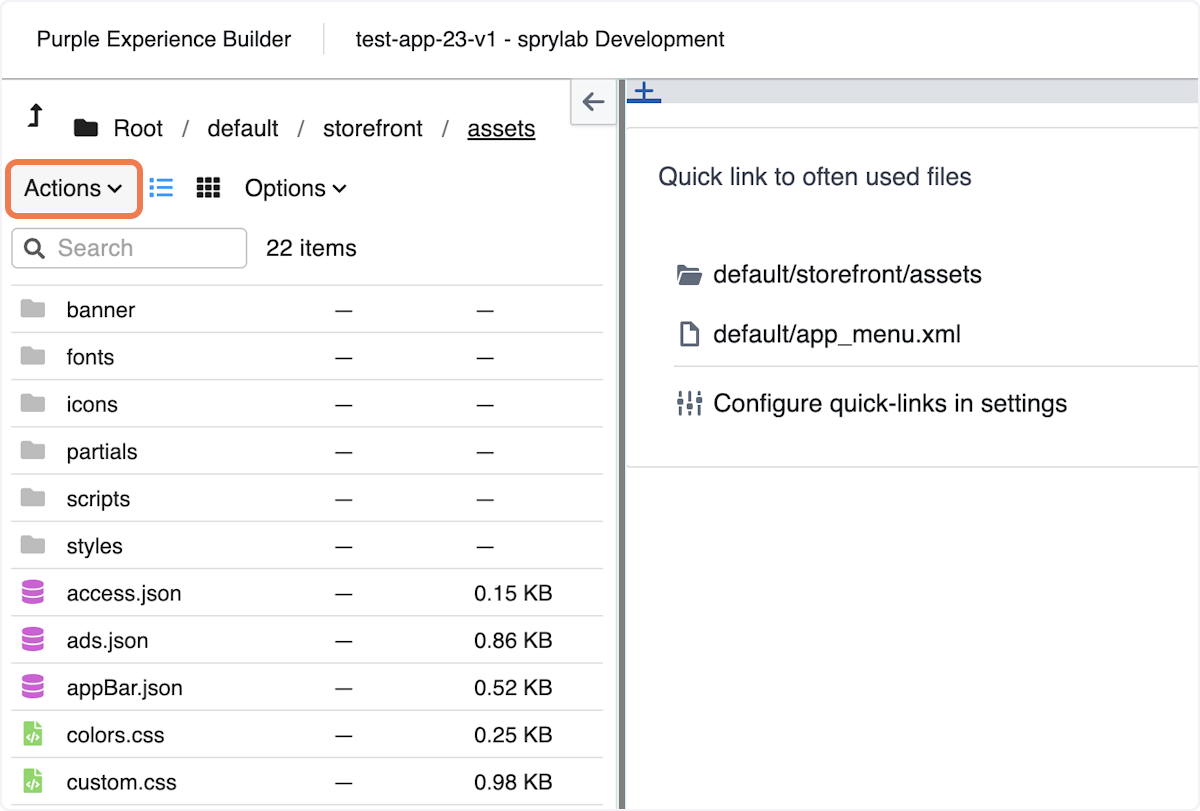
1.Go to Purple Experience builder, access your app and enter the dynamic resource under default/storefront/assets.
2. Click on 'Actions'

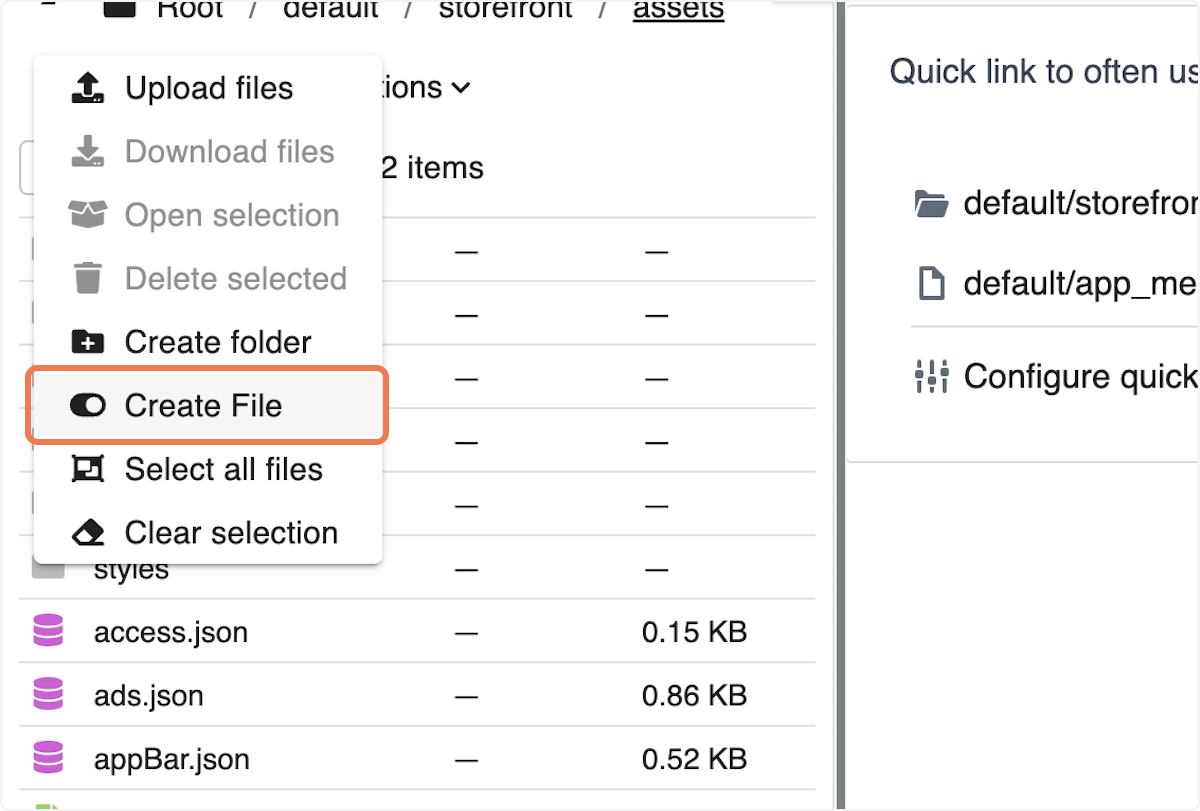
3. Click on 'Create File'

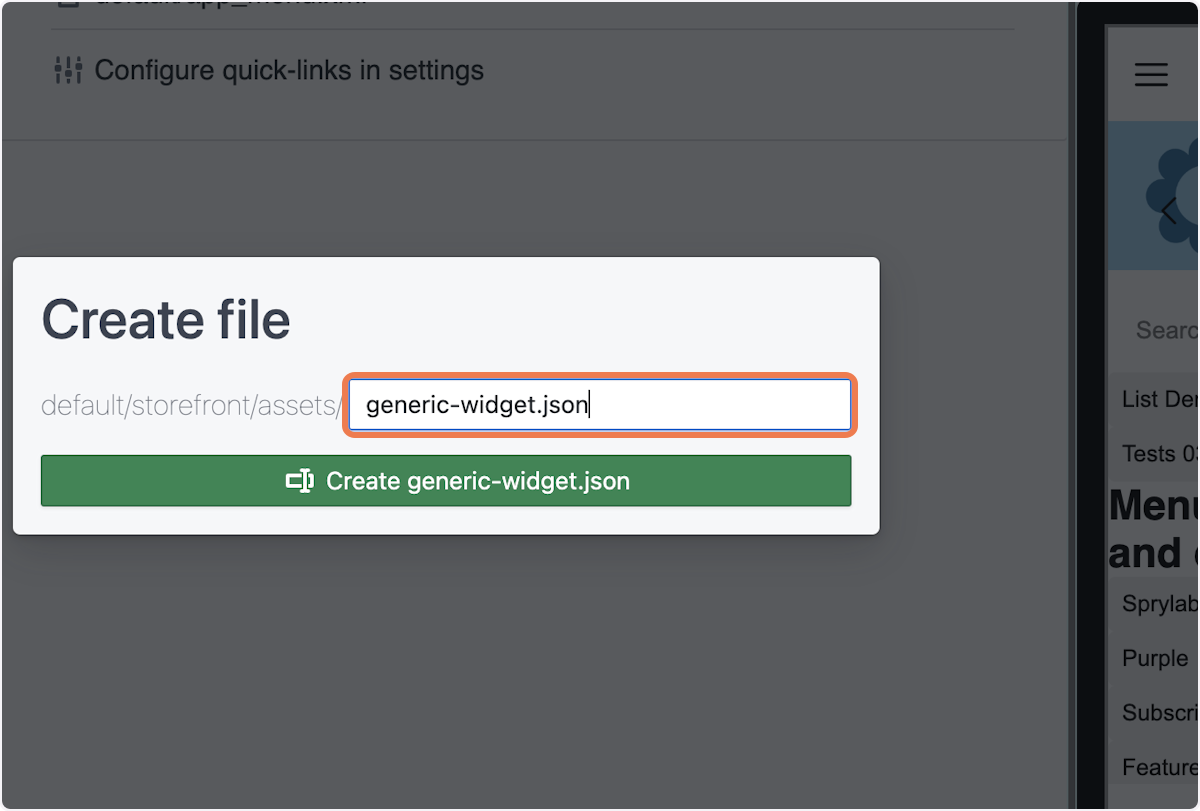
4. Type 'generic-widget.json'

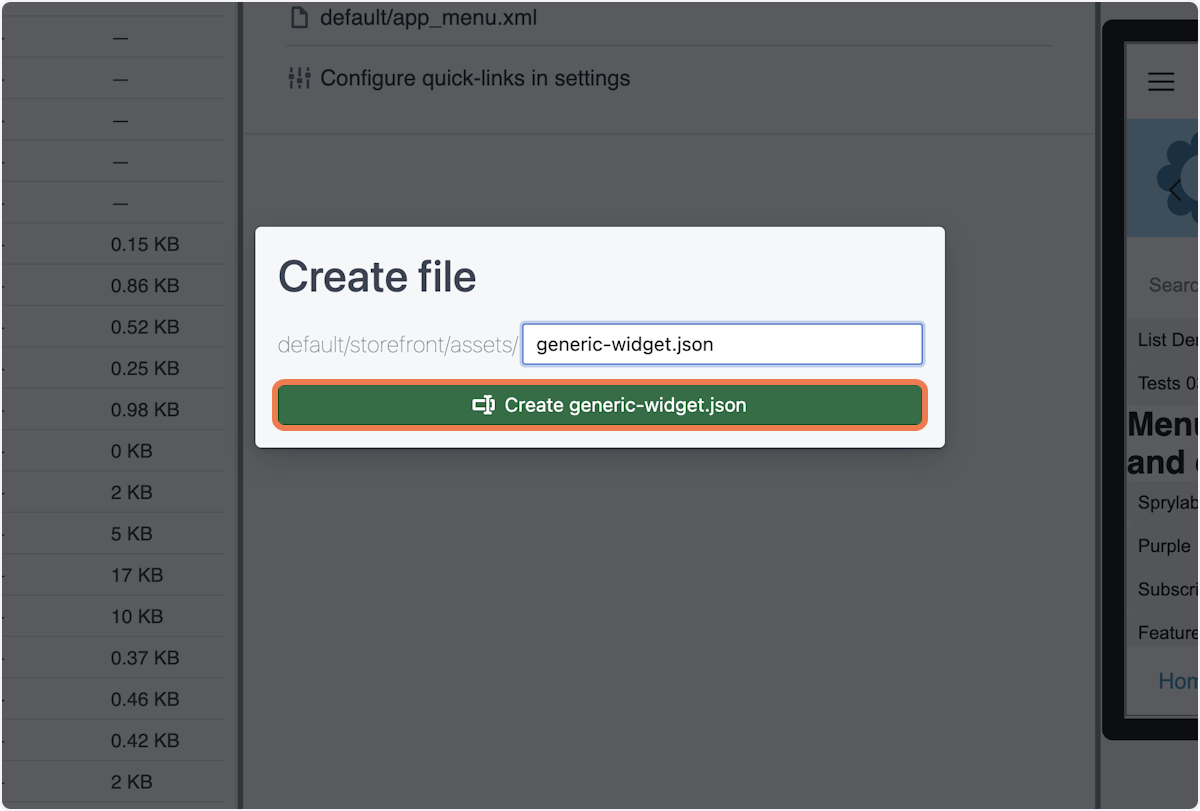
5. Click on 'Create generic-widget.json'

6. Open the 'generic-widget.json' file then Type '[]'
![Open the 'generic-widget.json' file then Type '[]' Open the 'generic-widget.json' file then Type '[]'](https://images.tango.us/workflows/51eee32a-25c0-429a-9ee4-c907120b70e9/steps/b298577e-2636-413a-ac23-82c63a17aaf8/8ec10fbd-b092-494b-9da4-3c5e65b1b0ba.png?crop=focalpoint&fit=crop&fp-x=0.3568&fp-y=0.1001&fp-z=3.0372&w=1200&border=2%2CF4F2F7&border-radius=8%2C8%2C8%2C8&border-radius-inner=8%2C8%2C8%2C8&mark-x=588&mark-y=210&m64=aHR0cHM6Ly9pbWFnZXMudGFuZ28udXMvc3RhdGljL2JsYW5rLnBuZz9tYXNrPWNvcm5lcnMmYm9yZGVyPTYlMkNGRjc0NDImdz0yNSZoPTcyJmZpdD1jcm9wJmNvcm5lci1yYWRpdXM9MTA%3D)
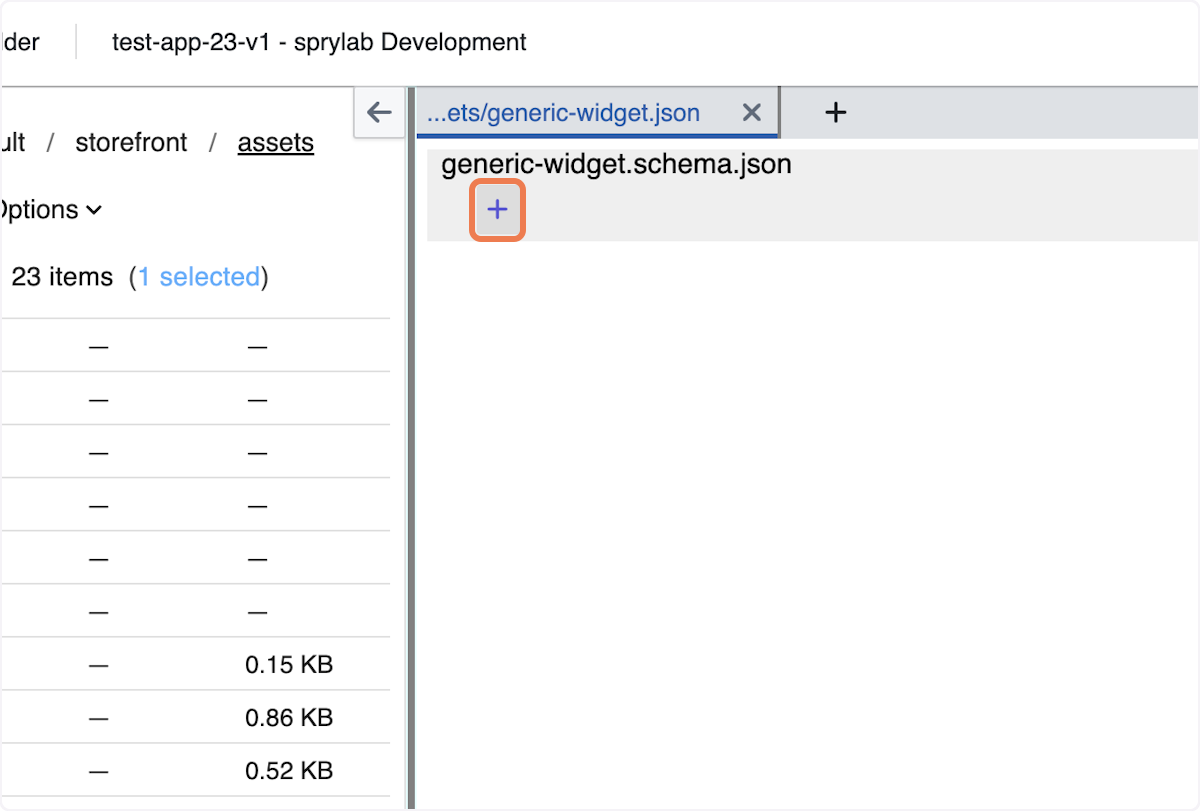
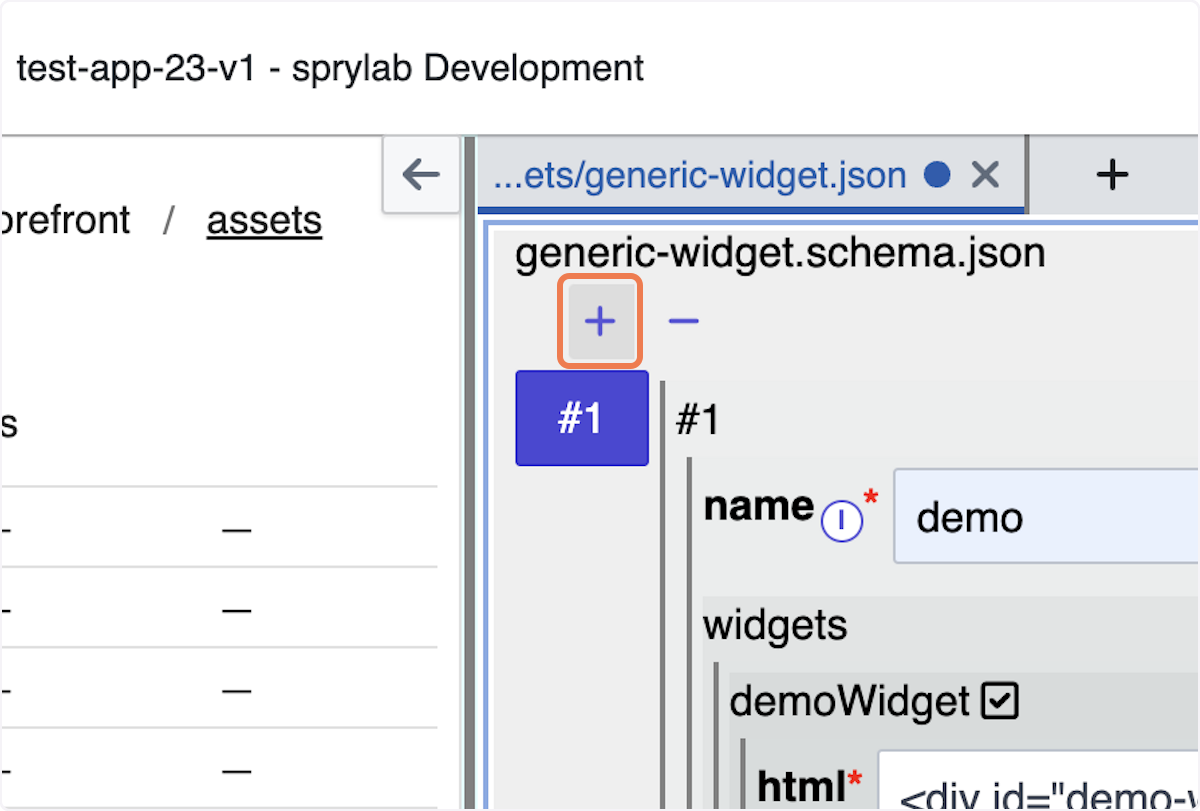
7. Click on the plus symbol

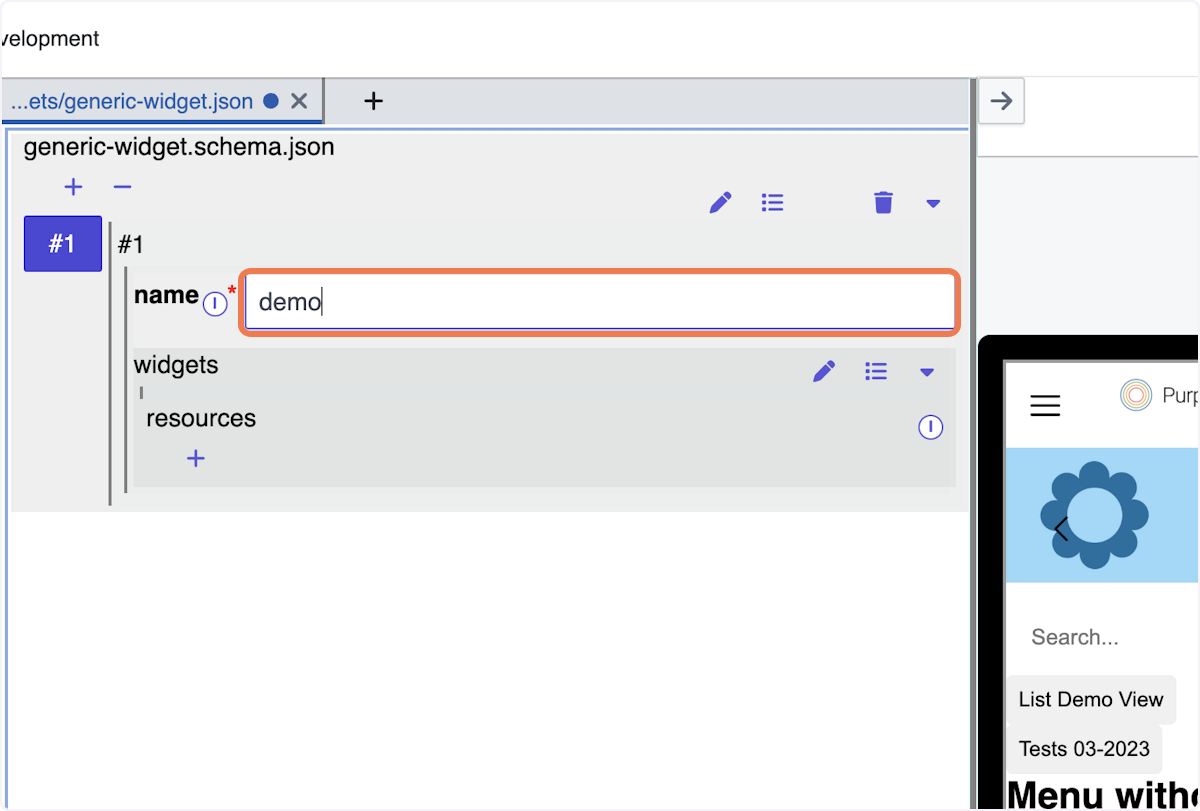
8. Next to 'name' type the Widget Library name. We used 'demo' as an example

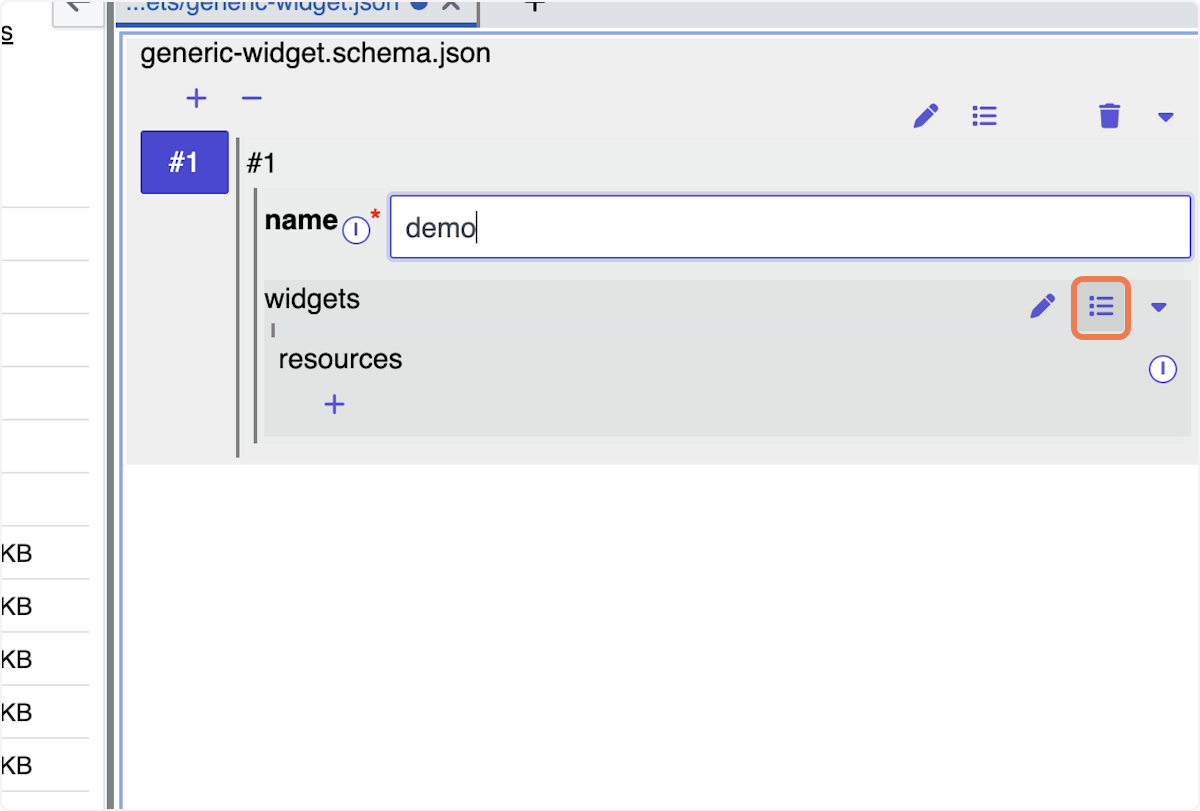
9. To define the widget of the Demo Library, click on the Properties icon

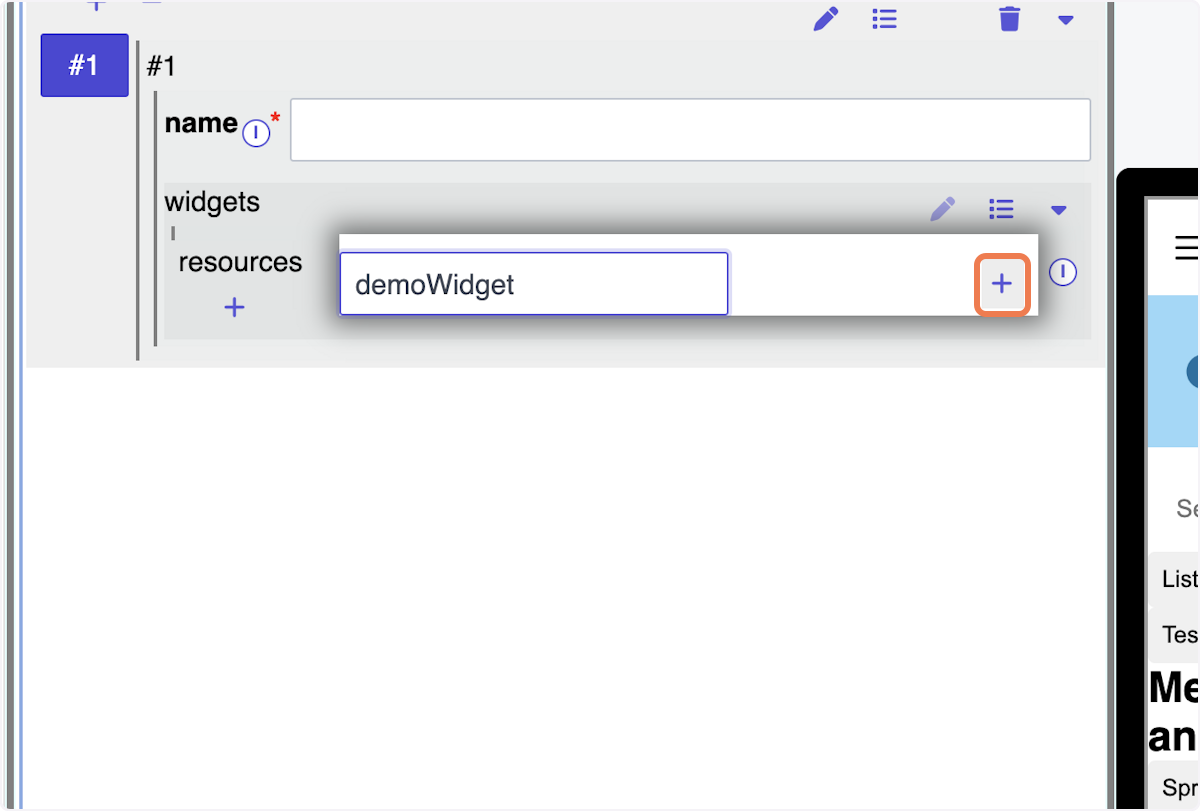
10. Next to 'resources' type the name of the first widget then click on the Plus icon. We used 'demoWidget' as an example.

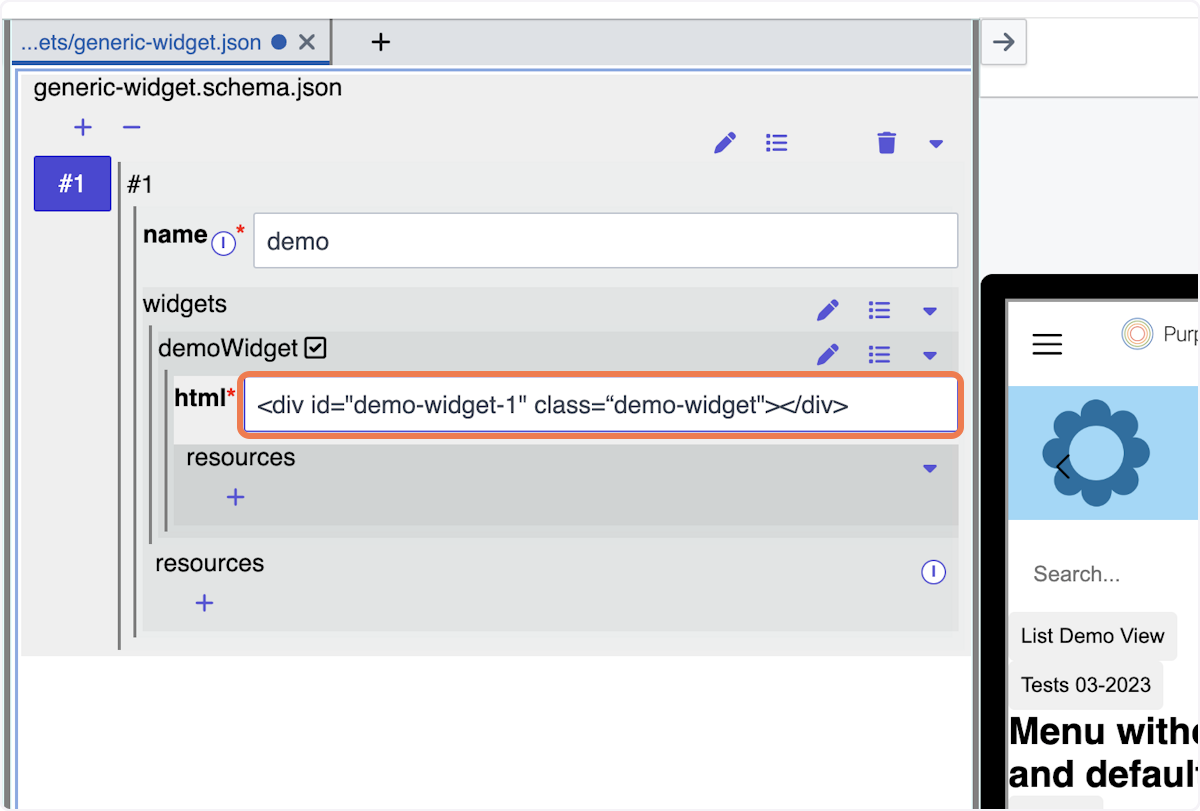
11. Next to 'html' insert or type the HTML of the widget. We used "<div id="demo-widget-1" class=“demo-widget">" as an example

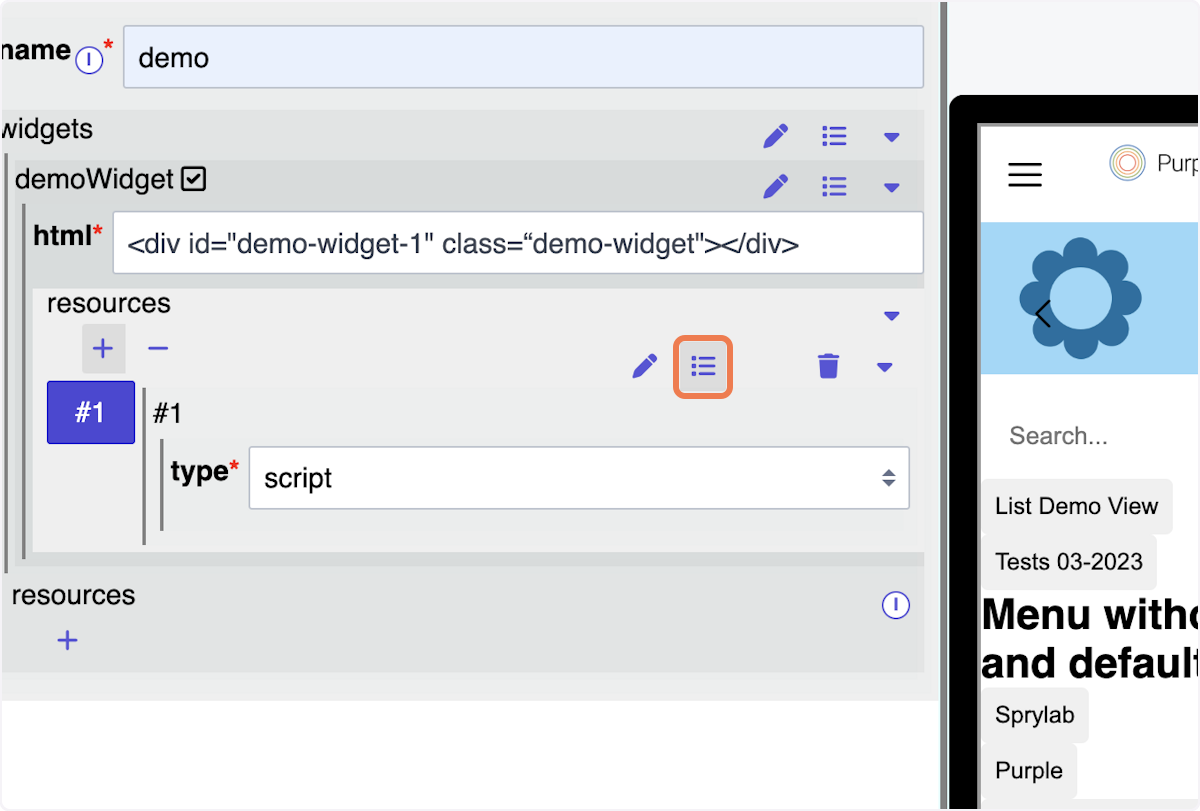
12. Below 'resources' click on the plus icon.

13. Click on the properties icon

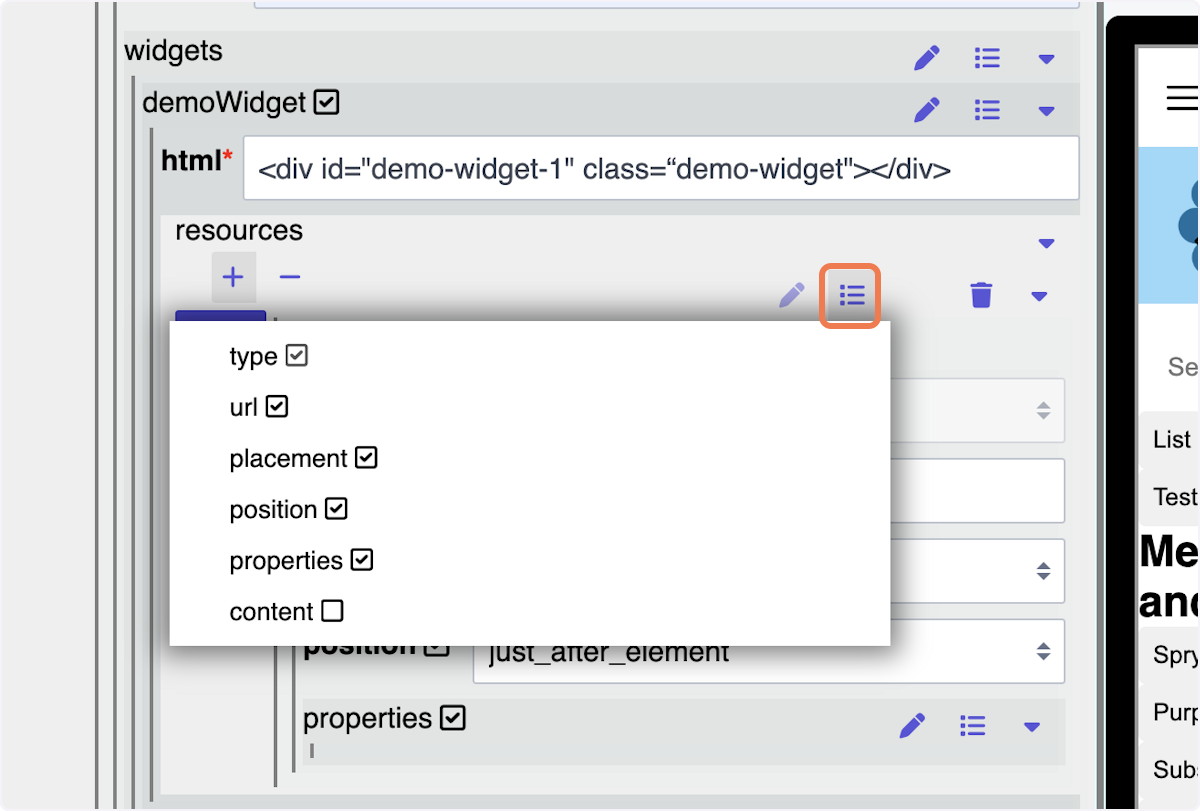
14. Check the boxes next to all your needed resources. When done, click on the properties icon again.

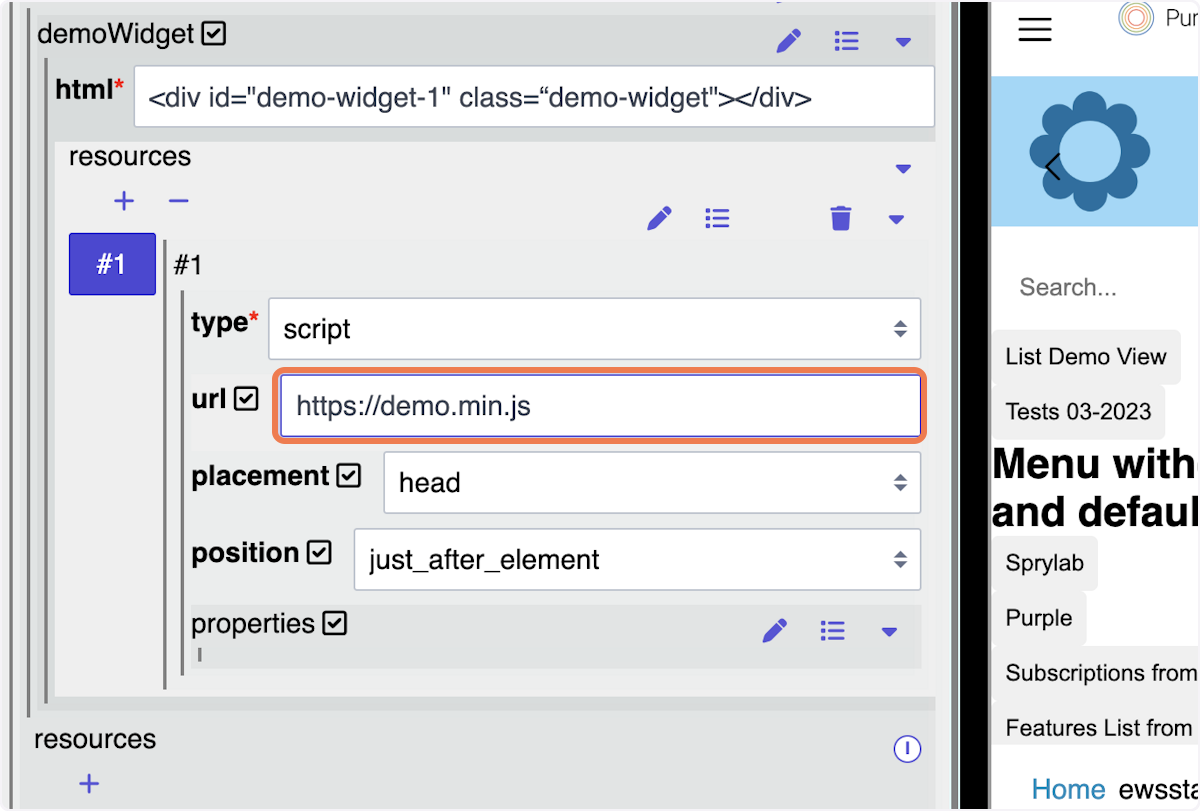
15. Next to 'URL' type the URL of the resource. We used "https://demo.min.js" as an example

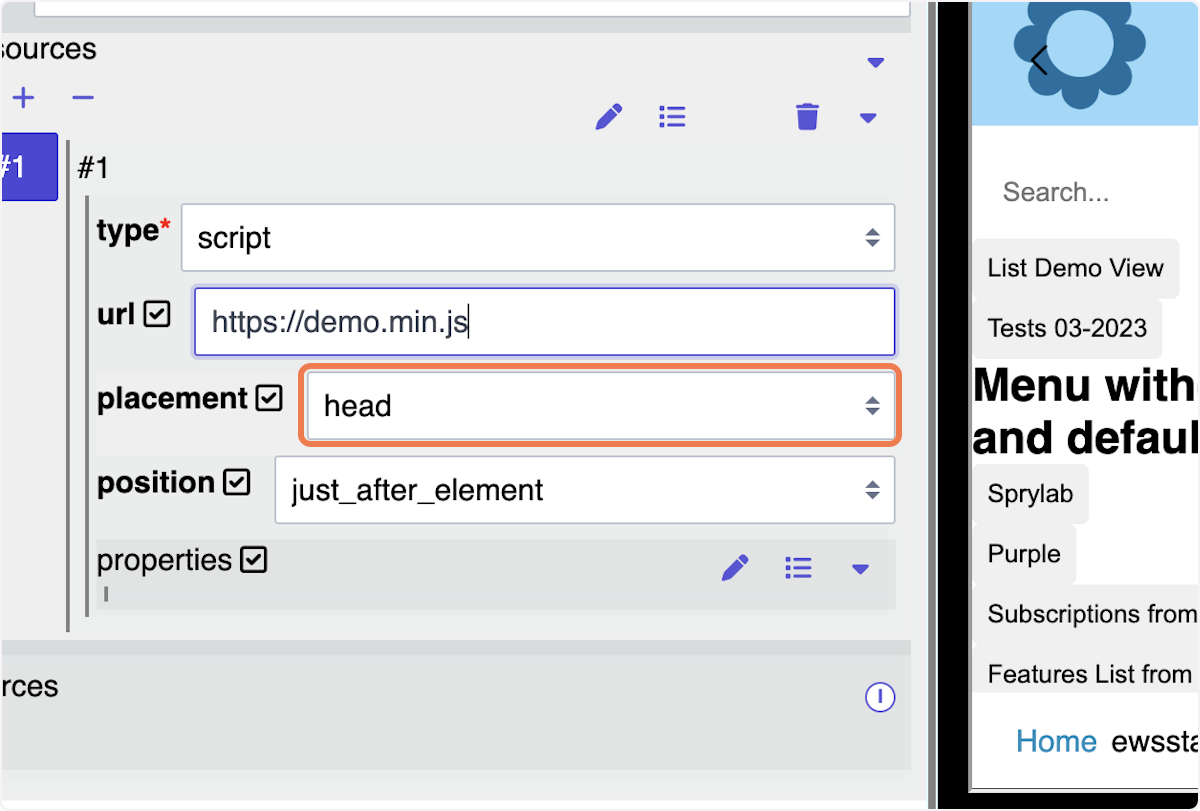
16. Next to 'placement', choose whether to put your widget in the head or the body

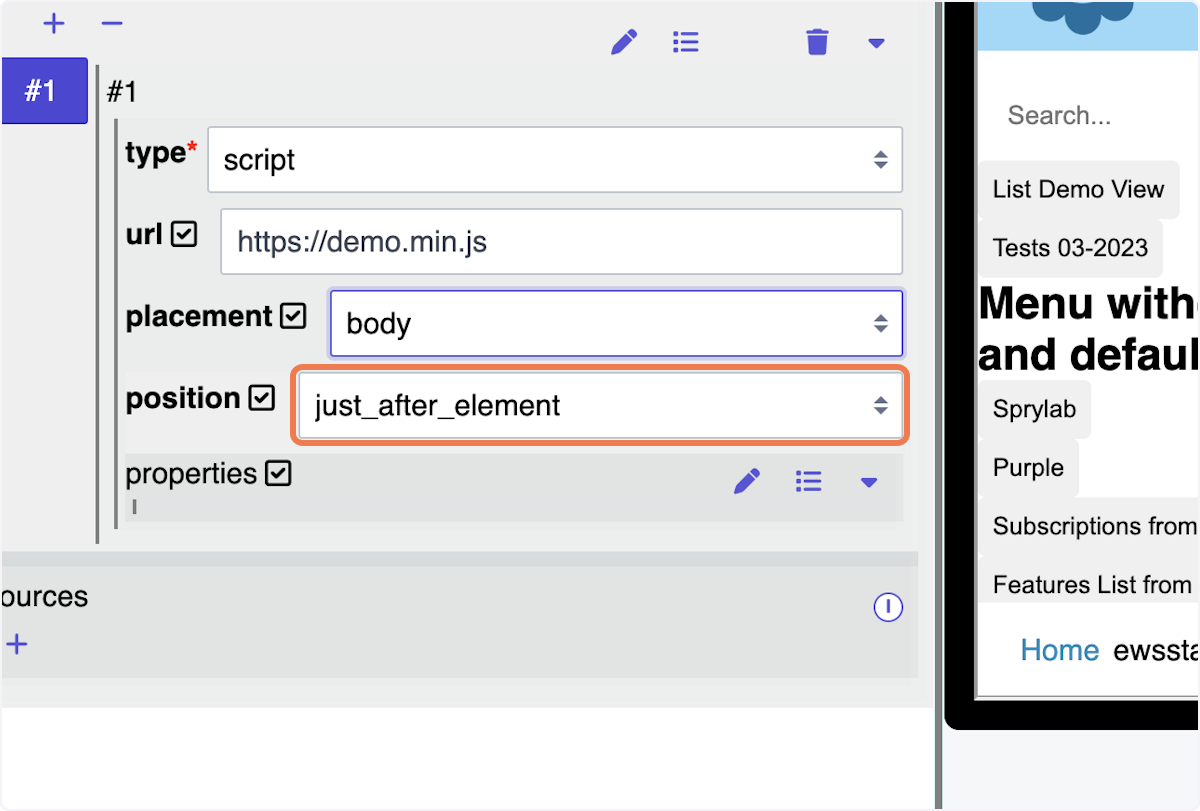
17. Next to position, select the position of the resource

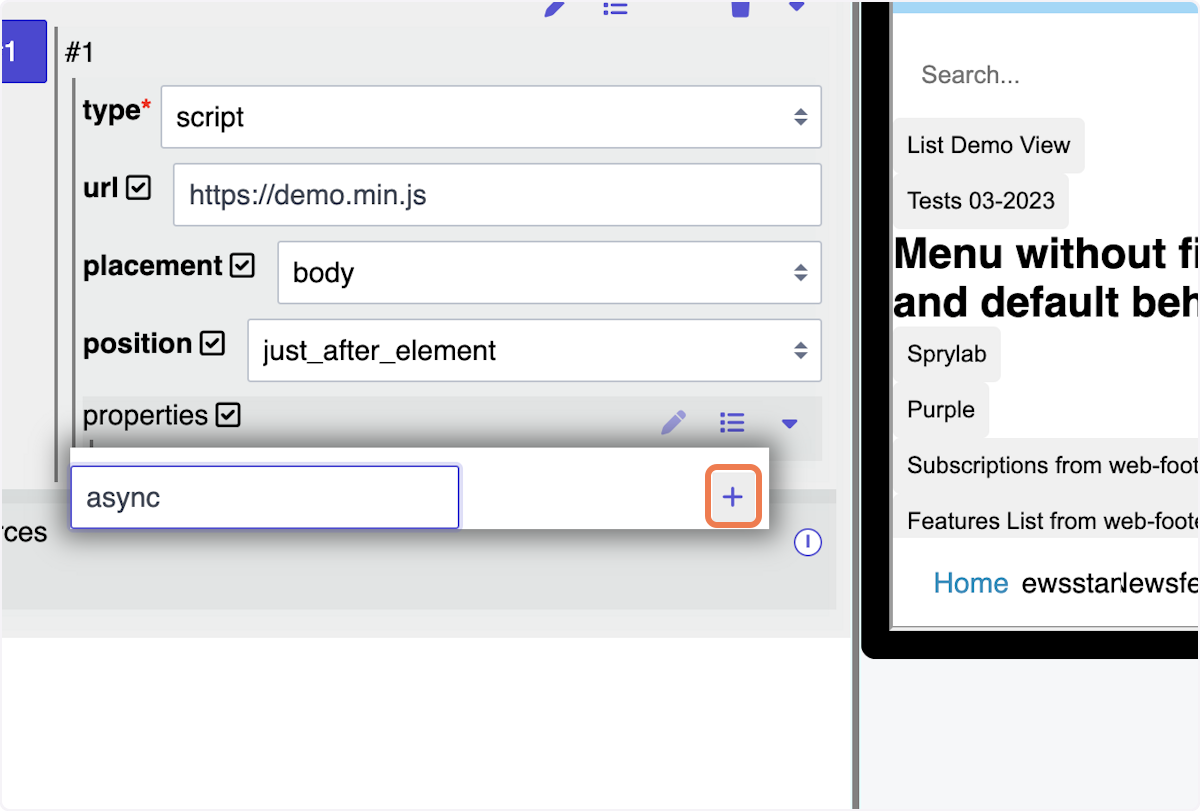
18. Next to 'properties', click on the properties icons

19. Add the script of your property and click on the plus symbol. We added here only an empty async.

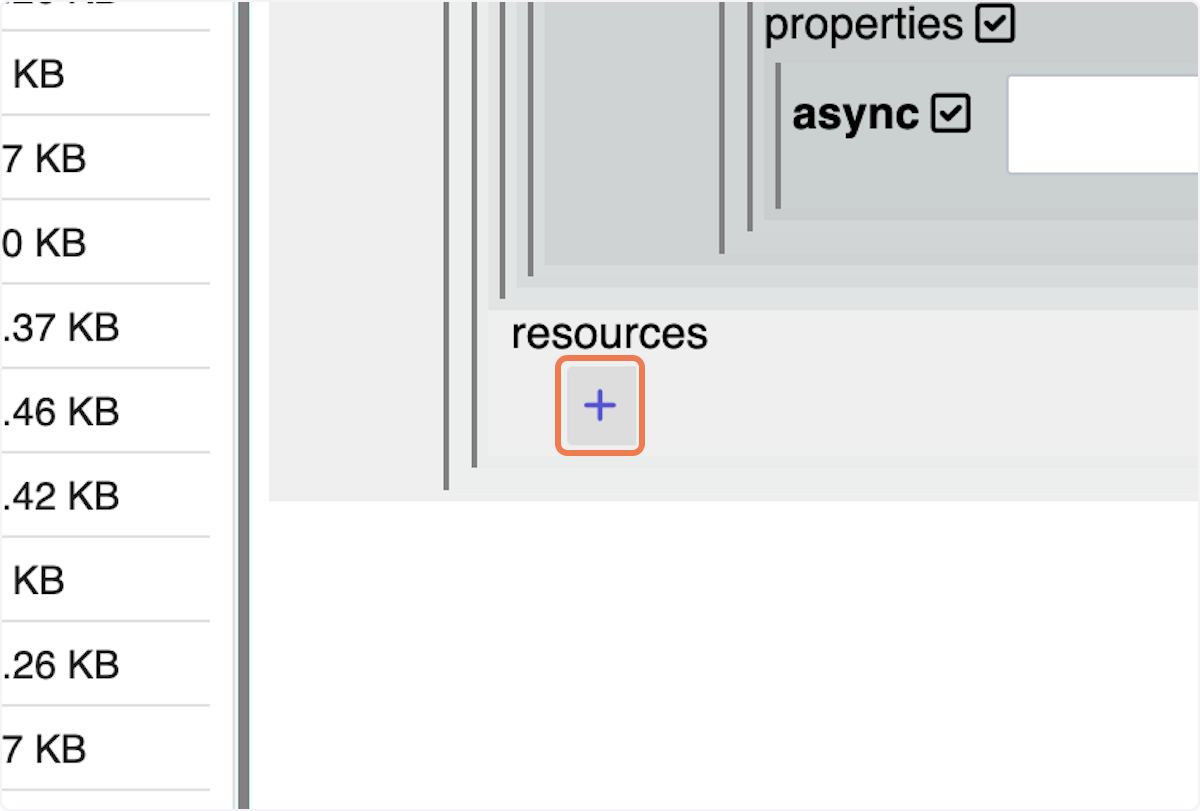
20. On the bottom of the Resources section, click on the plus symbol to add the Global resources.
Repeat steps from 13- 17 to create global resources.

21. You can add another widget library by clicking on the plus symbol

22. After configuring your first generic widget, you need to tell the application about it's existence. To do that, open your urls.json, which is located in same folder. You can add the GenericWidget property simply by clicking the Property-Button on the top right of the urls.json pane.

23. Now add the path accordingly.

This is a widget from 'weekli' to be integrated. It contains an html div tag with a script. The script should be loaded after the html div tag.
The configuration within the "generic-widget.json" should resemble:
